* Tooltip can be added to any target widget (e.g. Button) and pop up on mouse over. * Refactor the event system. Instead of passing a render.Point to all event handlers, pass an EventData struct which can hold the Point or the render.Engine. * Add event types Computed and Present, so a widget can set a handler on whenever its Computed or Present method is called. |
||
|---|---|---|
| .. | ||
| main.go | ||
| README.md | ||
| screenshot.png | ||
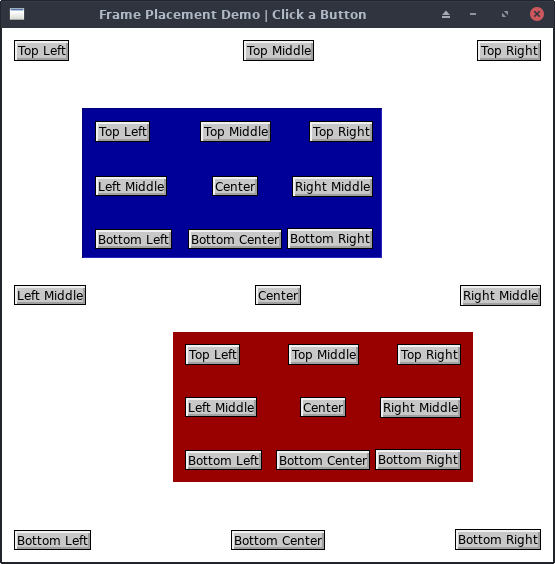
Frame Placement Example
About
This demonstrates using the Place() method of the MainWindow and Frame to position widgets around the window. The MainWindow itself and two child frames (red and blue) are given the same set of buttons, placed relative to their own parent widget.
The options for frame placing are:
- Point: Absolute X,Y coordinate relative to parent
- Side: binding the widget relative to a side of its parent.
- Top, Bottom, Left and Right to anchor to a side. In Bottom and Right, the
child widget's size is taken into account, so the right edge of the widget
would be
Rightpixels from the parent's right edge. - Center and Middle options allow to anchor it to the center horizontally or middle vertically.
- Top, Bottom, Left and Right to anchor to a side. In Bottom and Right, the
child widget's size is taken into account, so the right edge of the widget
would be
Click any button and the title bar will update to show the name of the button clicked and which parent it belonged to.
Run it
go run main.go